
Funções Intrínsecas JavaScript: isNAN(), Math.random(), Math.round() e Math.sqrt()
JavaScript é uma linguagem de programação extremamente versátil e poderosa, repleta de funções intrínsecas que podem simplificar muito o processo de desenvolvimento de aplicativos da web. Neste artigo, vamos explorar algumas dessas funções intrínsecas – isNaN(), Math.random(), Math.round() e Math.sqrt() – e entender como elas podem ser utilizadas em seus projetos.
IsNAN()
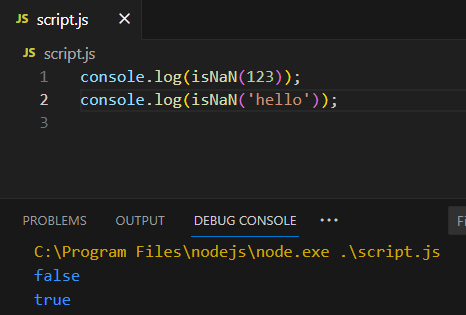
A função isNaN() em JavaScript é usada para determinar se um valor é ou não um número. Ela retorna verdadeiro se o valor passado como argumento não for um número e falso se for um número. Por exemplo:

Essa função é útil para validar entradas de usuário em formulários, onde você precisa garantir que apenas números sejam aceitos.
Math.random()
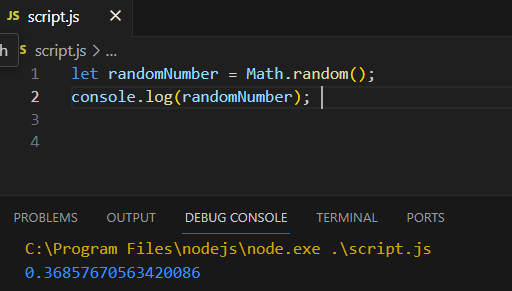
Essa função retorna um número aleatório entre 0 (inclusivo) e 1 (exclusivo):

Math.round()
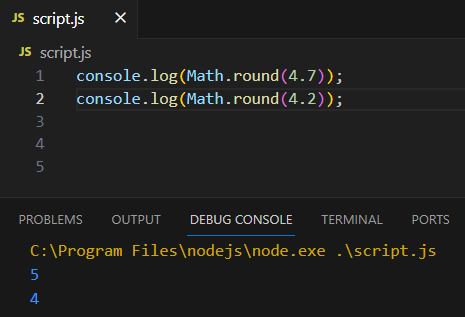
A função Math.round() arredonda um número para o inteiro mais próximo. Se a parte decimal for maior ou igual a 0,5, o número será arredondado para cima; caso contrário, será arredondado para baixo. Por exemplo:

Math.sqrt()
A função Math.sqrt() retorna a raiz quadrada de um número.

No vídeo de hoje vamos praticar um pouco utilizando as funções intrínsecas.
CÓDIGO DO VÍDEO
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Aula 06 Funções Intrínsecas</title>
</head>
<body>
<script>
// var valor = parseFloat(Math.random() * 5);
// document.write(valor.toFixed(2));
// var valor = Math.round(5.6);
// document.write(valor);
// var quadrado = Math.sqrt(64);
// document.write(quadrado)
var valor = 'marcos'
document.write(isNaN(valor));
document.write('<br>');
var a = 10;
var b = "Marcos";
var c = a * b;
document.write(c);
</script>
</body>
</html>Conclusão
As funções intrínsecas do JavaScript são ferramentas poderosas que podem simplificar o desenvolvimento de aplicativos da web. Ao entender como e quando usar essas funções, você pode melhorar a eficiência e a funcionalidade de seus projetos. Experimente essas funções em seus próprios projetos e descubra o que mais você pode realizar com JavaScript!





3 Comments
DAVI DA SILVA OLIVEIRA
Parabéns pelo excelentissimo
DAVI DA SILVA OLIVEIRA
*Excelentíssimo trabalho.
Marcos
Obrigado Davi, bons estudos!