
Mini Projeto Tabuada com Laço FOR e Condicional Aninhada
Vamos desenvolver um sistema onde o usuário irá inserir a hora do dia, a hora digitada deverá ser um número inteiro entre 1 e 24.
Após digitar a hora do dia o sistema deverá identificar e informar se é bom dia, boa tarde, ou boa noite.
Dependendo do período do dia o sistema deverá apresentar na tela as tabuadas que serão estudadas com as seguintes condições:
- Se for bom dia, o sistema deverá apresentar o estudo das tabuadas do 1 ao 4.
- Se for boa tarde, o sistema deverá apresentar o estudo das tabuadas do 5 ao 7.
- Se for boa noite, o sistema deverá apresentar o estudo das tabuadas do 8 ao 10.
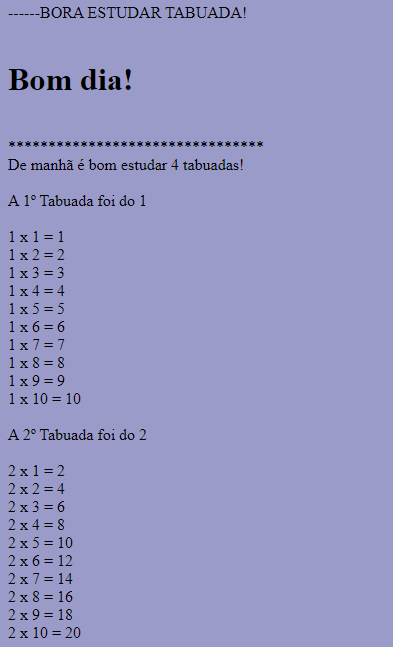
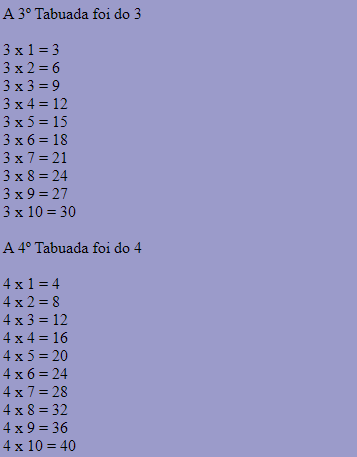
Seguem imagens dos resultados esperados.


A utilização de condicional aninhada junto com o laço de repetição FOR é o suficiente para desenvolvermos o nosso projeto.
Obs: Neste exercício utilizei um encadeamento de laço FOR para apresentar os números ordinais.
Como sugestão, primeiro desenvolva a parte da condicional ninhada e depois inserir dentro de cada bloco de comandos a parte correspondente das tabuadas.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Aula 05 Projeto Tabuada</title>
<style>
body{
background-color: rgb(155, 155, 202);
}
</style>
</head>
<body>
<script>
var hora = Number(prompt('Digite a hora do dia entre 1 e 24'));
document.write('------BORA ESTUDAR TABUADA! <br><br>');
if(hora <=12){
document.write('<h1> Bom dia! </h1>');
document.write('<br>');
document.write('********************************');
document.write('<br> De manhã é bom estudar 4 tabuadas!');
document.write('<br> <br>');
for(n0 = 1; n0 <=4; n0++){
document.write(`A ${n0}º Tabuada foi do ${n0} <br>`);
document.write('<br>');
for(n1 = 1; n1 <=10; n1++){
var mult = n1 * n0;
document.write(`${n0} x ${n1} = ${mult} <br>`);
}
document.write('<br>');
}
}else if(hora > 12 && hora < 18){
document.write('<h1> Boa tarde! </h1>');
document.write('<br>');
document.write('********************************');
document.write('<br> De tarde é bom estudar 3 tabuadas!');
document.write('<br> <br>');
var tarde = 0;
for(n0 = 5; n0 <= 7; n0++ ){
tarde ++;
document.write(`A ${tarde}º Tabuada foi do ${n0} <br>`);
document.write('<br>');
for(n1 = 1; n1 <=10; n1++){
var mult = n1 * n0;
document.write(`${n0} x ${n1} = ${mult} <br>`);
}
document.write('<br>');
}
}else {
document.write('<h1> Boa noite! </h1>');
document.write('<br>');
document.write('********************************');
document.write('<br> De noite é bom estudar 3 tabuadas!');
document.write('<br> <br>');
var noite = 0;
for(n0 = 8; n0 <= 10; n0++ ){
noite ++;
document.write(`A ${noite}º Tabuada foi do ${n0} <br>`);
document.write('<br>');
for(n1 = 1; n1 <=10; n1++){
var mult = n1 * n0;
document.write(`${n0} x ${n1} = ${mult} <br>`);
}
document.write('<br>');
}
document.write('<br>');
}
</script>
</body>
</html>




2 Comments
DAVI DA SILVA OLIVEIRA
Obrigado por compartilhar seu conhecimento.
Marcos
Eu que agradeço Davi e fico feliz por poder contribuir com seus estudos.