
Escopo de Variáveis em JavaScript: var, let e const
O escopo de variáveis é um conceito fundamental em qualquer linguagem de programação, e em JavaScript, ele é particularmente importante devido às peculiaridades de suas palavras-chave: var, const e let. Cada uma dessas palavras-chave possui características específicas que afetam o comportamento e a acessibilidade das variáveis declaradas.
O Modo Clássico – var
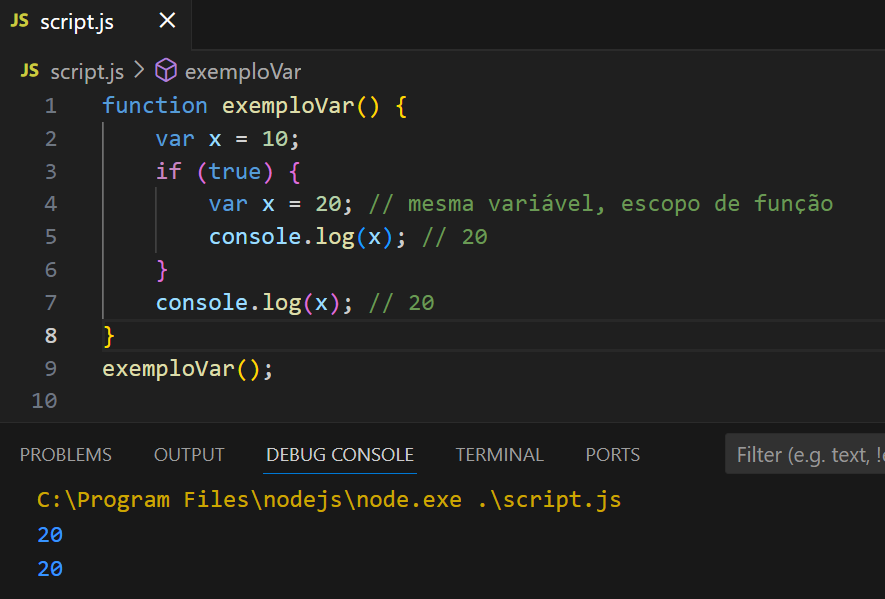
Antes da introdução do ECMAScript 6 (ES6), a única maneira de declarar variáveis em JavaScript era utilizando var. O escopo de uma variável declarada com var é limitado ao contexto da função em que é definida, ou ao contexto global se declarada fora de uma função. Isso é conhecido como “escopo de função”.

Neste exemplo, a variável x dentro do bloco if não cria um novo escopo; ela sobrescreve a variável x definida na função, mostrando que var não respeita o escopo de bloco.
Escopo de Bloco – let
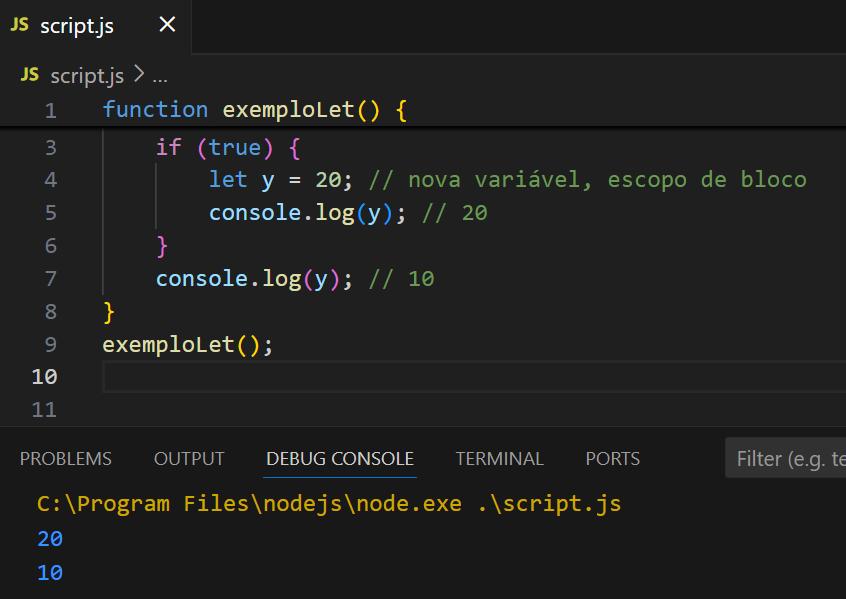
Introduzida no ES6, a palavra-chave let permite a criação de variáveis que respeitam o escopo de bloco. Isso significa que uma variável declarada com let só é acessível dentro do bloco em que foi definida.

Aqui, a variável y dentro do bloco if é uma variável totalmente nova, independente da variável y fora do bloco, demonstrando a característica de escopo de bloco do let.
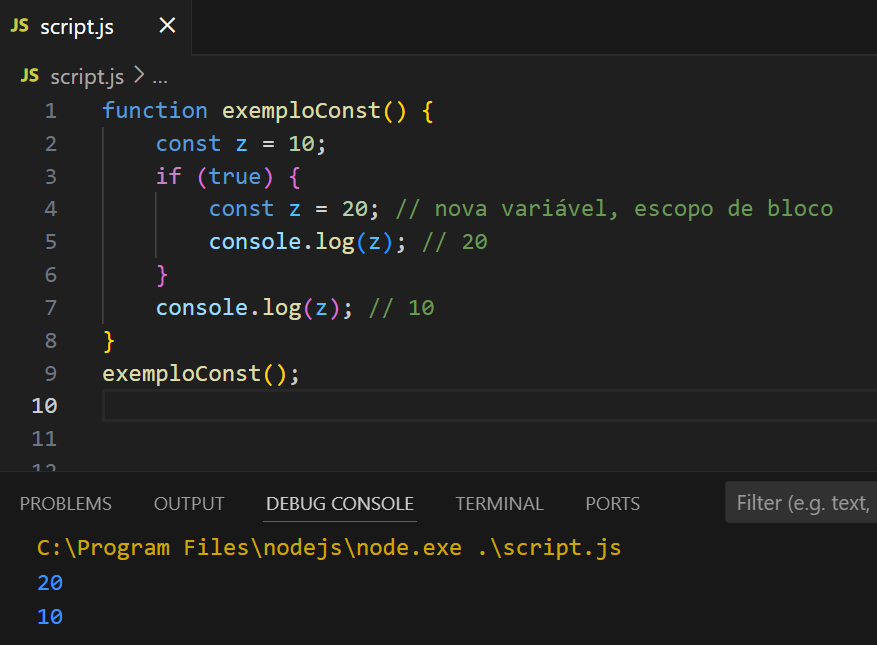
Constantes com Escopo de Bloco
Assim como let, const também respeita o escopo de bloco, mas com uma diferença crucial: a variável declarada com const não pode ser reatribuída. No entanto, vale lembrar que objetos e arrays declarados com const podem ter suas propriedades ou elementos modificados.

Quando Usar var, let e const
Devido às melhorias no escopo e segurança, é recomendado evitar o uso de var em favor de let e const. Utilize let para variáveis que você precisará reatribuir e const para variáveis que não devem ser reatribuídas.
Em resumo, entender o escopo de variáveis em JavaScript e como utilizar var, let e const corretamente pode melhorar a clareza e a manutenção do seu código, evitando erros comuns e comportamentos inesperados. Com o conhecimento adequado, você pode tirar proveito das melhores práticas e escrever um código mais robusto e eficiente.





One Comment
Davi Da Silva Oliveira
Obrigado! Top professor.