
Modulação em JavaScript
JavaScript, uma das linguagens de programação mais populares do mundo, é amplamente utilizado para desenvolvimento web. No entanto, à medida que os projetos crescem em complexidade, manter o código organizado e sustentável pode ser um desafio.
A modulação em JavaScript é uma técnica fundamental que ajuda a superar esse desafio, dividindo o código em partes menores e reutilizáveis. Neste artigo, vamos explorar o conceito de modulação em JavaScript, suas vantagens e como implementá-la de maneira eficaz.
O Que É Modulação?
Modulação é o processo de dividir um programa em partes menores chamadas módulos. Cada módulo encapsula uma funcionalidade específica, facilitando a manutenção e a reutilização do código. Em JavaScript, um módulo pode ser uma função, um objeto, ou uma coleção de ambos. A ideia principal é que cada módulo seja independente, com uma interface clara para interagir com outros módulos.
Benefícios da Modulação
- Organização: A divisão do código em módulos torna o projeto mais organizado e mais fácil de entender.
- Reutilização: Módulos bem projetados podem ser reutilizados em diferentes partes do projeto ou mesmo em projetos diferentes.
- Manutenção: Com o código dividido em partes menores, é mais fácil localizar e corrigir bugs.
- Colaboração: Em equipes de desenvolvimento, a modulação permite que diferentes membros trabalhem em módulos distintos sem interferir no trabalho uns dos outros.
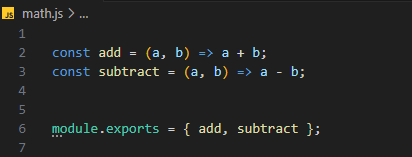
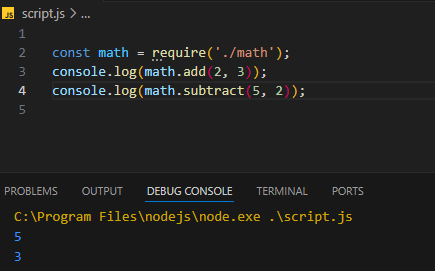
Exemplo:


Práticas Recomendadas para Modulação
- Nomeação Clara: Use nomes descritivos para seus módulos e suas funções. Isso ajuda a entender rapidamente o que cada módulo faz.
- Separação de Preocupações: Cada módulo deve ter uma responsabilidade única. Evite misturar diferentes funcionalidades no mesmo módulo.
- Evite Globais: Mantenha as variáveis e funções dentro do escopo dos módulos para evitar conflitos e problemas de manutenção.
- Documentação: Documente a interface dos seus módulos. Isso facilita o uso por outros desenvolvedores e a manutenção futura.
Exemplo Prático
Conclusão
A modulação é uma prática essencial para escrever código JavaScript limpo, organizado e sustentável. Utilizando sistemas de módulos você pode dividir seu código em partes menores e mais gerenciáveis. Lembre-se de seguir as práticas recomendadas para obter o máximo benefício da modulação. Com isso, seu projeto estará preparado para crescer e evoluir de forma organizada e eficiente.




One Comment
Davi Da Silva Oliveira
O professor Marcos quero lhe parabenizar, por mostrar que ainda há muito à descobrir, e se aprofundar nessa maravilhosa linguagem de programação denominada JAVASCRIPT. Obrigado