Fatiando Vetores com o Método Splice JavaScript
O método Splice é um dos mais versáteis e poderosos métodos em JavaScript com ele é possível adicionar, remover ou substituir elementos em um Vetor. Neste post, vamos explorar em detalhes como utilizar o método Splice para fatiar vetores de forma eficaz.
O Que é o Método Splice?
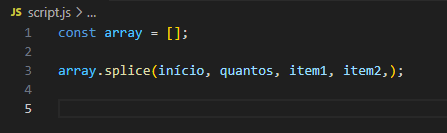
O método Splice é uma função mutável de array em JavaScript, o que significa que ele altera o array original no qual é chamado. A sintaxe básica do método Splice é a seguinte:

Vamos desmembrar cada um desses parâmetros:
- início: O índice no array onde o
splicecomeçará a operar. - quantos: O número de elementos a serem removidos a partir do índice de início.
- item1, item2, …: Itens opcionais que serão adicionados no array a partir do índice de início.
Removendo Elementos com Splice
Um dos usos mais comuns do método splice é remover elementos de um array. Por exemplo, vamos remover 2 elementos a partir do índice 1:

Adicionando Elementos com Splice
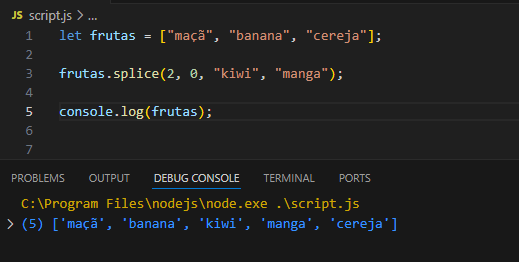
Além de remover elementos, podemos adicionar novos elementos em um array usando splice. Por exemplo, vamos adicionar “kiwi” e “manga” no índice 2:

Aqui, nenhum elemento é removido (por isso o segundo parâmetro é 0), e “kiwi” e “manga” são adicionados no índice 2.
Substituindo Elementos com Splice
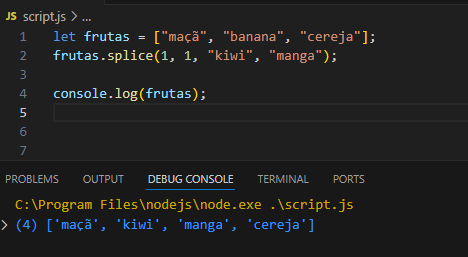
Você também pode substituir elementos existentes em um array usando splice. Para substituir, basta remover um ou mais elementos e adicionar novos elementos na mesma chamada splice:

Neste exemplo, “banana” é removida e substituída por “kiwi” e “manga”.
Removendo Duplicatas
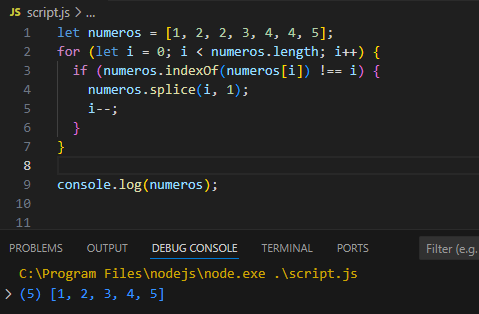
Você pode usar splice em combinação com indexOf para remover duplicatas de um array:

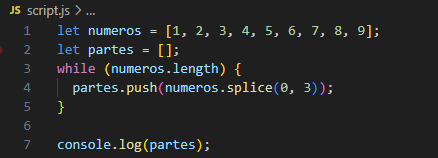
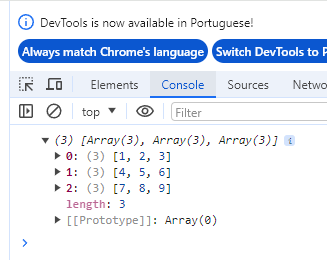
Dividindo Arrays
Se você precisar dividir um array em partes menores, splice pode ser útil:


Conclusão
O método splice é uma ferramenta poderosa para manipulação de arrays em JavaScript. Sua capacidade de adicionar, remover e substituir elementos o torna extremamente versátil para diversas operações de array. Compreender como utilizá-lo eficientemente pode melhorar significativamente a forma como você lida com dados em seus projetos JavaScript.
Experimente os exemplos apresentados e veja como Splice pode simplificar suas tarefas de manipulação de Arrays. Com prática, você dominará essa técnica e estará pronto para enfrentar desafios mais complexos em seu código.





One Comment
Davi Da Silva Oliveira
Muito top esse método.