Funções Assíncronas e Callbacks em JavaScript
Hoje vamos falar sobre duas técnicas fundamentais em JavaScript para lidar com operações assíncronas: funções assíncronas e callbacks.
Esses recursos são essenciais para lidar com tarefas que podem levar algum tempo para serem concluídas, como requisições de rede, acesso a banco de dados e manipulação de arquivos.
Funções Assíncronas
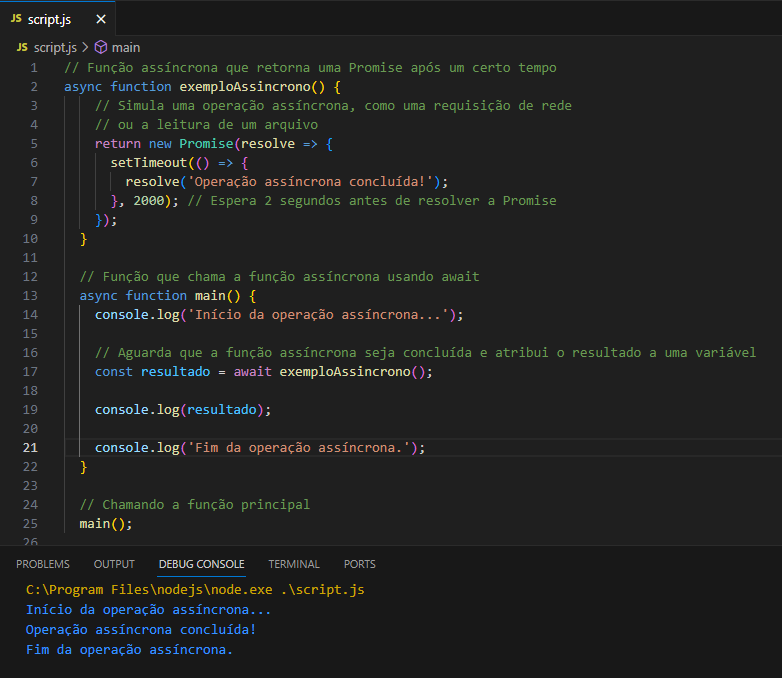
As funções assíncronas, oferecem uma maneira elegante de escrever código assíncrono de forma síncrona.
Quando marcamos uma função como assíncrona com a palavra-chave async, ela automaticamente retorna uma Promise, permitindo que você use o await dentro dela para esperar que outras funções assíncronas sejam resolvidas.

Callbacks
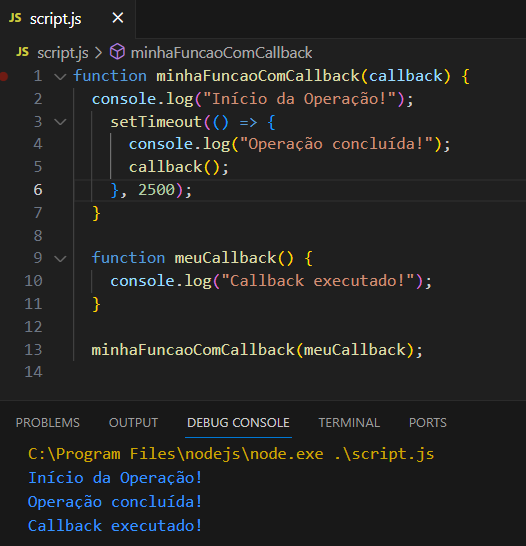
Os callbacks são uma técnica clássica em JavaScript para lidar com operações assíncronas.
Basicamente, um callback é uma função que é passada como argumento para outra função e executada quando a operação assíncrona é concluída.

Diferenças e Uso
Enquanto as funções assíncronas oferecem uma sintaxe mais limpa e fácil de entender, os callbacks são mais flexíveis e têm sido usados historicamente em JavaScript para lidar com tarefas assíncronas. É importante entender ambos os conceitos, pois você encontrará ambos em projetos de código-base existentes e em bibliotecas de terceiros.
No entanto, com o advento das funções assíncronas e do await, muitos desenvolvedores optam por esse estilo de codificação por ser mais legível e menos propenso a erros devido a problemas de callback hell.
Espero que esta explicação tenha sido útil! Se tiverem alguma dúvida ou quiserem compartilhar suas experiências com funções assíncronas e callbacks, deixem nos comentários abaixo.
Fiquem ligados para mais conteúdo sobre JavaScript e programação.
Até a próxima!