
Manipulando JSON e Criando Elementos HTML com JavaScript – Parte 2 com Query String
Quando navegamos na internet, frequentemente encontramos URLs que contêm um ponto de interrogação seguido de uma série de pares chave-valor. Isso é conhecido como uma query string. As query strings são uma maneira poderosa de passar informações entre páginas da web, e entender como manipulá-las com JavaScript pode abrir diversas possibilidades para a criação de aplicações web dinâmicas e interativas.
O Que é uma Query String?
Uma query string é a parte da URL que vem após o símbolo ?. Ela é composta por um ou mais pares chave-valor separados por &. Por exemplo, na URL https://example.com?name=Joao&age=25, a query string é name=Joao&age=25, onde name e age são as chaves e Joao e 25 são os respectivos valores.
Extraindo Parâmetros da Query String
Manipular query strings em JavaScript é simples e direto. O objeto URLSearchParams é uma ferramenta útil para trabalhar com query strings. Ele permite que você extraia e manipule os parâmetros de forma eficiente.
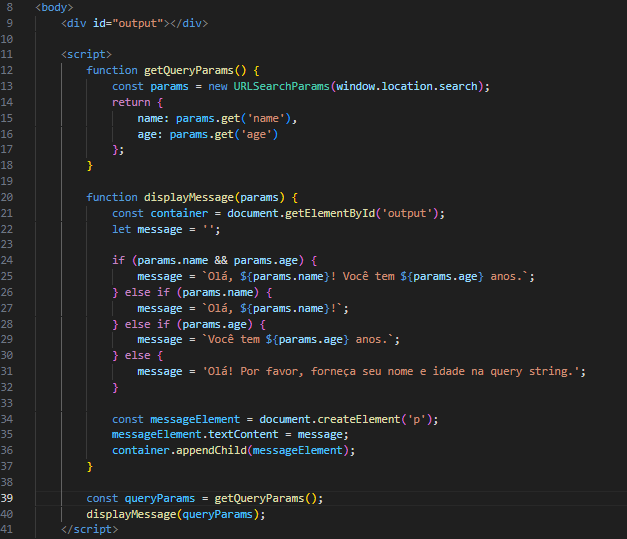
Exemplo

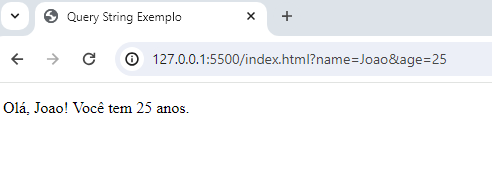
Neste exemplo, o código HTML e JavaScript extrai os parâmetros name e age da query string e exibe uma mensagem personalizada na página. Abra este arquivo no navegador com a URL file:///caminho/para/seu/arquivo.html?name=Joao&age=25 para ver o resultado.

Além de exibir mensagens simples, podemos usar query strings para filtrar dados, personalizar conteúdo e muito mais.
Exemplo prático
CARROS.JSON
[
{
"nome": "CARRO1",
"imagem": "img/carro1.jpg",
"marca": "marca1",
"ano": "1990"
},
{
"nome": "CARRO2",
"imagem": "img/carro2.jpg",
"marca": "marca2",
"ano": "1991"
},
{
"nome": "CARRO3",
"imagem": "img/carro3.jpg",
"marca": "marca3",
"ano": "1992"
},
{
"nome": "CARRO4",
"imagem": "img/carro4.jpg",
"marca": "marca4",
"ano": "1993"
},
{
"nome": "CARRO5",
"imagem": "img/carro5.jpg",
"marca": "marca5",
"ano": "1994"
}
]
INDEX.HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Json com JavaScript e HTML</title>
</head>
<style>
.container{
display: flex;
flex-wrap: wrap;
justify-content: space-around;
}
.card{
border:1px solid #ccc;
border-radius: 8px;
padding: 16px;
margin: 10px;
width: 200px;
text-align: center;
box-sizing: border-box;
}
.card img{
max-width: 100%;
width: 150px;
height: 200px;
border-radius: 8px;
}
.card h3{
margin-top: 8px;
}
.details{
margin-top: 20px;
padding: 16px;
border:1px solid #ccc;
border-radius: 8px;
text-align: center;
}
.details img{
max-width: 100%;
width: 150px;
height: 200px;
border-radius: 8px;
}
</style>
<body>
<div class="container" id="carros-container"></div>
<div class="details" id="details" style="visibility: hidden;">
<h3>Detalhes do Carro</h3>
<img id="carro-img">
<p id="carro-nome"></p>
<p id="carro-marca"></p>
<p id="carro-ano"></p>
</div>
<script>
function carregar(){
fetch('carros.json')
.then(response => response.json())
.then(carros =>{
const container = document.querySelector('#carros-container');
const detailsImg = document.querySelector("#carro-img");
const detailsNome = document.querySelector("#carro-nome");
const detailsMarca = document.querySelector("#carro-marca");
const detailsAno = document.querySelector("#carro-ano");
carros.map(carro=>{
const card = document.createElement("div");
card.classList.add("card");
const img = document.createElement("img");
img.src =carro.imagem;
img.alt = carro.nome;
const titulo = document.createElement("h3");
titulo.textContent = carro.nome;
card.appendChild(img);
card.appendChild(titulo);
container.appendChild(card);
// card.addEventListener('click', ()=>{
// alert(`Nome: ${carro.nome}\nMarca: ${carro.marca}`)
// });
card.addEventListener('click', ()=>{
document.querySelector("#details").style.visibility = 'visible';
detailsImg.src = carro.imagem;
detailsImg.alt = carro.nome;
detailsNome.textContent = `Nome: ${carro.nome} `;
detailsMarca.textContent = `Marca: ${carro.marca} `;
detailsAno.textContent = `Ano: ${carro.ano} `;
})
})
})
}
carregar();
</script>
</body>
</html>
INDEX2.HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Json com JavaScript e HTML</title>
</head>
<style>
.container{
display: flex;
flex-wrap: wrap;
justify-content: space-around;
}
.card{
border:1px solid #ccc;
border-radius: 8px;
padding: 16px;
margin: 10px;
width: 200px;
text-align: center;
box-sizing: border-box;
}
.card img{
max-width: 100%;
width: 150px;
height: 200px;
border-radius: 8px;
}
.card h3{
margin-top: 8px;
}
</style>
<body>
<div class="container" id="carros-container">
</div>
<script>
function carregar(){
fetch('carros.json')
.then(response => response.json())
.then(carros =>{
const container = document.querySelector('#carros-container');
carros.map(carro=>{
const card = document.createElement("div");
card.classList.add("card");
const img = document.createElement("img");
img.src =carro.imagem;
img.alt = carro.nome;
const titulo = document.createElement("h3");
titulo.textContent = carro.nome;
card.appendChild(img);
card.appendChild(titulo);
container.appendChild(card);
card.addEventListener('click', ()=>{
const url = ` detalhes.html?nome= ${encodeURIComponent(carro.nome)
}&marca=${encodeURIComponent(carro.marca)
}&ano=${encodeURIComponent(carro.ano)
}&imagem=${encodeURIComponent(carro.imagem)}`
window.location.href = url;
})
})
})
}
carregar();
</script>
</body>
</html>
DETALHES.HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Detalhes do Carro</title>
</head>
<style>
.details{
margin-top: 20px;
padding: 16px;
border:1px solid #ccc;
border-radius: 8px;
text-align: center;
}
.details img{
max-width: 100%;
width: 150px;
height: 200px;
border-radius: 8px;
}
</style>
<body>
<div class="details">
<h3>Detalhes do Carro</h3>
<img id="carro-img">
<p id="carro-nome"></p>
<p id="carro-marca"></p>
<p id="carro-ano"></p>
</div>
</body>
<script>
window.onload = function(){
const urlParams = new URLSearchParams(window.location.search);
const nome = urlParams.get('nome');
const marca = urlParams.get('marca');
const ano = urlParams.get('ano');
const imagem = urlParams.get('imagem');
document.getElementById('carro-img').src = imagem;
document.getElementById('carro-img').alt = nome;
document.getElementById('carro-nome').textContent = `Nome: ${nome}`;
document.getElementById('carro-marca').textContent = `Marca: ${marca}`;
document.getElementById('carro-ano').textContent = `Ano: ${ano}`;
}
</script>
</html>Conclusão
As query strings são uma ferramenta essencial para passar informações entre páginas da web. Com o URLSearchParams, manipular query strings em JavaScript se torna uma tarefa simples e eficaz. Seja para personalizar mensagens, filtrar dados ou criar experiências de usuário dinâmicas, entender e utilizar query strings abre um vasto leque de possibilidades no desenvolvimento web. Aproveite essa poderosa funcionalidade para tornar suas aplicações web mais interativas e responsivas às necessidades dos usuários.





One Comment
Davi Da Silva Oliveira
Excelente conteúdo obrigado