
Manipulando Strings em JavaScript
Em JavaScript, uma das tarefas mais comuns é a manipulação de strings. Seja para limpar espaços em branco extras, encontrar a posição de um caractere específico ou até mesmo para buscar a última ocorrência de um padrão, existem métodos nativos que podem facilitar bastante o trabalho. Neste artigo, vamos explorar três desses métodos essenciais: trim(), indexOf() e lastIndexOf(), mostrando como eles podem ser poderosos aliados na manipulação eficaz de strings em JavaScript.
Método trim()
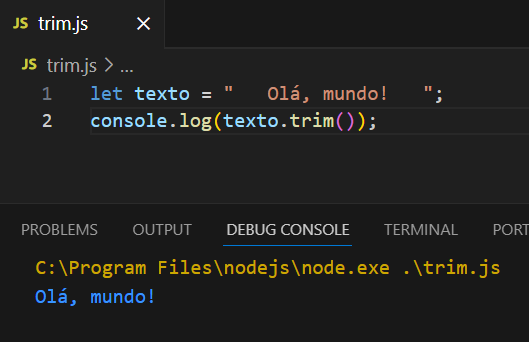
O método trim() é utilizado para remover espaços em branco extras do início e do final de uma string. Isso é especialmente útil ao lidar com dados de entrada, onde espaços indesejados podem ser um problema.

Neste exemplo, o método trim() remove os espaços em branco extras do início e do final da string, deixando apenas o conteúdo desejado.
Método indexOf()
O método indexOf() retorna a posição do primeiro caractere de uma determinada substring dentro de uma string. Se a substring não for encontrada, o método retorna -1. Vamos ver um exemplo de como isso pode ser útil:

Neste exemplo, o método indexOf() retorna a posição onde a palavra “jornada” começa na string. Se a palavra não fosse encontrada, o método retornaria -1. Esse método pode ser trabalhado com vetores para procurar um item especifico dentro de um vtor.
Método lastIndexOf()
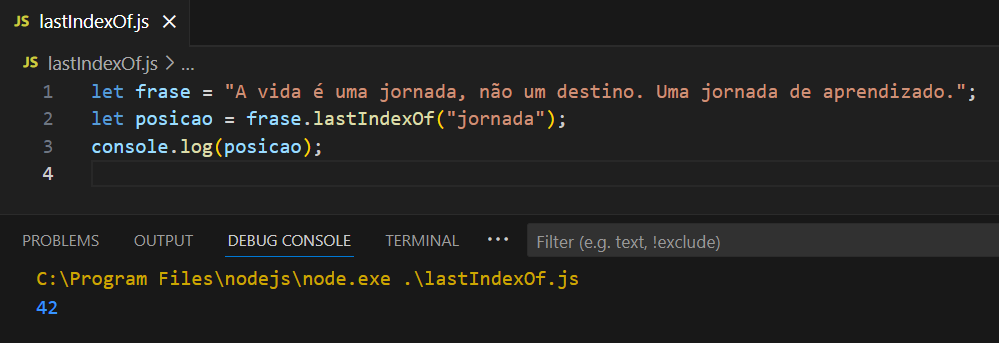
Similar ao método indexOf(), o lastIndexOf() retorna a posição da última ocorrência de uma substring dentro de uma string. Este método é útil quando precisamos encontrar a última ocorrência de um padrão. Vejamos um exemplo:

Neste caso, o método lastIndexOf() retorna a posição da última ocorrência da palavra “jornada” na string.
HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sistema de Crachá </title>
</head>
<body>
<img src="img/imagem.jpg" style="width: 100%;">
<h1>Nome no Crachá</h1>
<form>
<p>Nome do Funcionário:
<input type="text" id="inNome" autofocus required>
</p>
<input type="submit" value="Gerar Crachá">
</form>
<h3></h3>
<script src="js/script.js"></script>
</body>
</html>
JAVASCRIPT
const frm = document.querySelector('form');
const resp = document.querySelector('h3');
frm.addEventListener('submit', (evento)=>{
evento.preventDefault()
const nome = frm.inNome.value.trim();
frm.inNome.value = " ";
if(!nome.includes(" ")){
alert('Informe o nome completo');
return
}
const priEspaco = nome.indexOf(" ");
const ultEspaco = nome.lastIndexOf(" ");
const cracha = nome.substr(0, priEspaco) + nome.substr(ultEspaco);
resp.innerText = `Crachá: ${cracha}`
})Conclusão
Os métodos trim(), indexOf() e lastIndexOf() são ferramentas poderosas que simplificam a manipulação de strings em JavaScript. Ao dominar esses métodos, você pode tornar seu código mais eficiente e legível, lidando com strings de forma mais precisa e eficaz. Experimente esses métodos em seus projetos e explore outras funcionalidades que JavaScript oferece para manipulação de strings. Com prática e experiência, você se tornará um especialista em manipulação de strings em JavaScript.





One Comment
Davi Oliveira
Obrigado