
Aula 02: Interpolação no Angular
Uma das características mais poderosas do Angular é a sua capacidade de ligar dados de forma dinâmica com a interface do usuário. Isso é feito através de uma técnica chamada interpolação, que permite incorporar valores de variáveis JavaScript diretamente no HTML. E a sintaxe chave para isso? Simplesmente {{ }}.
Essas expressões são avaliadas e substituídas pelos seus valores correspondentes no momento da renderização da página.
Como usar a interpolação?
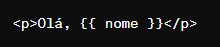
O uso da interpolação é bastante simples. Basta colocar a expressão entre {{ }} em qualquer lugar do template HTML do Angular. Por exemplo:

Nesse caso, {{ nome }} será substituído pelo valor da variável nome definida no componente Angular.
Exemplo
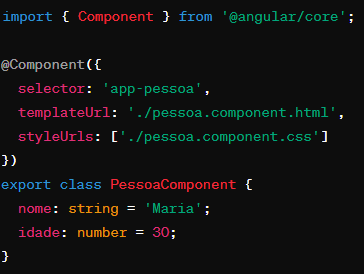
Suponha que temos um componente Angular chamado AppComponent com uma variável nome e outra variável idade definidas nele. Queremos exibir essas variáveis no template HTML usando interpolação {{ }}.
No app.component.ts temos o código:

No template app.component.html:

Limitações da interpolação
Embora poderosa, a interpolação tem algumas limitações. Por exemplo, ela não suporta declarações condicionais ou de loop. Para isso, você precisará usar diretivas como *ngIf e *ngFor, o assunto das diretivas será tratada em outra aula.
Atualização automática
Uma das grandes vantagens da interpolação no Angular é que ela é bidirecional. Isso significa que se o valor de uma variável interpolada mudar no componente, a interface do usuário será automaticamente atualizada para refletir essa mudança.
Conclusão
A interpolação com {{ }} é uma das características fundamentais do Angular, tornando a ligação de dados entre o componente e o template uma tarefa simples e direta. Com sua sintaxe limpa e fácil de entender, ela desempenha um papel crucial na construção de aplicativos Angular dinâmicos e responsivos.
Quer começar a explorar mais sobre interpolação e outras funcionalidades do Angular? Não hesite em mergulhar na documentação oficial e experimentar por si mesmo. A interatividade e a fluidez proporcionadas pelo Angular certamente tornarão sua jornada de desenvolvimento mais agradável e produtiva.



One Comment
Davi Da Silva Oliveira
Obrigado! Professor Marcos.