Aula 01: Console.log()
Ao desenvolver em JavaScript, o console.log() é uma ferramenta indispensável para todo programador. Embora possa parecer simples à primeira vista, este método oferece uma série de vantagens que podem melhorar significativamente o fluxo de trabalho e a depuração do código.
A função console.log em JavaScript é amplamente utilizada para imprimir mensagens, valores de variáveis ou outros tipos de informações no console de desenvolvimento.
Essa funcionalidade é especialmente útil durante o desenvolvimento de aplicações, pois oferece uma maneira rápida e eficaz de monitorar o comportamento do código e depurar eventuais problemas, ou seja, a utilização do console.log também nos auxilia em realização de testes no momento da codificação do software.
Aqui estão algumas utilidades principais:
Depuração (Debugging):
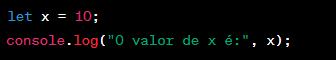
Ao inserir instruções console.log em pontos estratégicos do seu código, você pode verificar os valores das variáveis em diferentes partes do programa. Isso ajuda a identificar erros, entender o fluxo de execução e verificar se as variáveis têm os valores esperados.

Rastreamento de Fluxo de Execução:
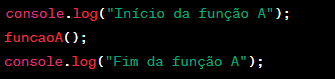
Utilizando console.log em várias partes do código, você pode rastrear como o programa está sendo executado e entender a ordem das operações.

Exibição de Mensagens de Status:
Você pode usar console.log para exibir mensagens informativas sobre o status do seu aplicativo ou para confirmar que certas partes do código estão sendo alcançadas.

Lembre-se de remover ou comentar as instruções console.log quando seu código estiver pronto para produção, pois o excesso de mensagens no console pode impactar o desempenho e a legibilidade do código. Existem também técnicas mais avançadas de depuração, como o uso de breakpoints e ferramentas específicas do console de desenvolvedor do navegador.
Em resumo, o console.log() é uma ferramenta versátil e poderosa que oferece uma variedade de vantagens para os desenvolvedores JavaScript. Desde depurar código até entender o comportamento do programa, sua capacidade de fornecer feedback instantâneo é inestimável. Ao aproveitar ao máximo o console.log(), os desenvolvedores podem escrever código mais eficiente, identificar problemas mais rapidamente e melhorar sua proficiência em JavaScript.