
Aula 16: Introdução às Arrow Functions em JavaScript | Aprenda o Básico em Minutos!
As funções de seta, também conhecidas como arrow functions, são uma adição poderosa ao JavaScript introduzida no ECMAScript 6 (também conhecido como ES6). Elas oferecem uma sintaxe mais concisa e clara para definir funções, o que simplifica o código e melhora a legibilidade. Neste artigo, faremos uma revisão detalhada do conceito de função de seta em JavaScript, explorando sua sintaxe, comportamento, diferenças em relação às funções convencionais e práticas recomendadas para seu uso eficaz.
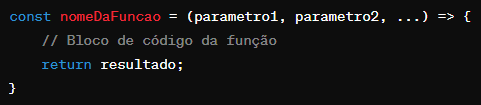
A sintaxe básica para uma função de seta em JavaScript é a seguinte

nomeDaFuncao: Nome opcional que identifica a função. Quando omitido, a função é chamada de função anônima.parametro1,parametro2, …: Parâmetros opcionais que a função pode receber.Bloco de código da função: Conjunto de instruções a serem executadas quando a função é chamada.return resultado: Declaração opcional que especifica o valor retornado pela função.
As funções de seta são frequentemente usadas em situações onde uma função simples e concisa é necessária, como funções de retorno em métodos de array, funções de callback e expressões de função em objetos literais.
Diferenças em Relação às Funções Convencionais
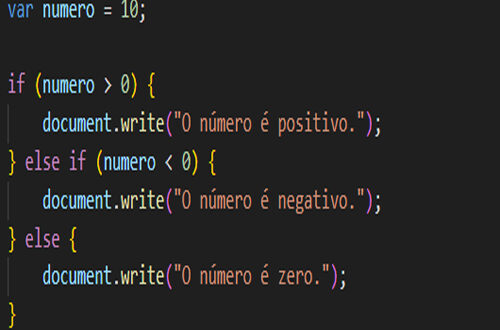
As funções convencionais têm uma sintaxe mais tradicional, com a palavra-chave function seguida pelo nome da função e os parâmetros entre parênteses. As chaves {} delimitam o bloco de código da função e a palavra-chave return é usada para retornar um valor.
As funções de seta têm uma sintaxe mais concisa, com os parâmetros entre parênteses seguidos pelo operador de seta => e o bloco de código da função. Quando a função possui apenas uma expressão de retorno, os parênteses em torno dos parâmetros e a palavra-chave return podem ser omitidos.
Neste vídeo começaremos com exemplos simples para aos poucos irmos evoluindo nosso conhecimento referente as funções de seta, pois existem algumas sintaxe que são mais complexas, porém para entendermos essas complexidades a base tem que estar bem fundamentada.
Conclusão
As funções de seta são uma adição valiosa ao JavaScript, proporcionando uma sintaxe mais limpa e concisa para definir funções. Compreender suas diferenças em relação às funções tradicionais e saber quando usá-las é fundamental para qualquer desenvolvedor JavaScript. Ao aplicar corretamente as funções de seta em seu código, você pode melhorar a legibilidade, a manutenibilidade e a eficiência de seus programas. Experimente e pratique o uso de funções de seta em seus projetos para aprimorar suas habilidades de programação em JavaScript.