
Aula 07: Condicionais Aninhadas em JavaScript para Iniciantes
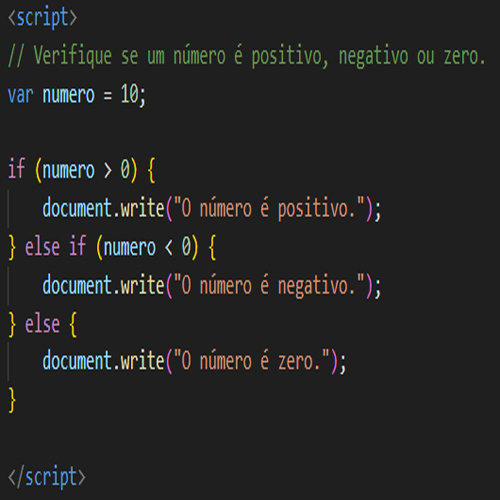
Quando se trata de programação, as condicionais aninhadas são uma ferramenta poderosa para lidar com situações mais complexas, nas quais múltiplas condições precisam ser avaliadas. Para iniciantes em JavaScript, entender e praticar condicionais aninhadas é fundamental para construir uma base sólida. Neste artigo, vamos apresentar alguns exercícios simples para ajudar iniciantes a compreender e praticar o uso de condicionais aninhadas.
Esses exercícios são projetados para ajudar iniciantes a entender e praticar o uso de condicionais aninhadas em JavaScript. Ao trabalhar nesses exemplos e experimentar com diferentes cenários, você estará fortalecendo suas habilidades de programação e compreensão de lógica condicional.
Lembre-se sempre de que a prática consistente é fundamental para o aprendizado eficaz da programação. Continue explorando e experimentando com diferentes conceitos para expandir seu conhecimento.
Aqui estão algumas dicas para usar condicionais aninhadas de forma eficaz em seus projetos JavaScript:
- Mantenha-as simples: Evite aninhar condicionais em excesso, pois isso pode tornar seu código difícil de entender e manter. Procure por maneiras de simplificar a lógica sempre que possível.
- Use comentários: Adicione comentários explicativos ao seu código para ajudar a entender a lógica por trás das condicionais aninhadas.
- Considere refatorar: Se você encontrar condicionais aninhadas muito complexas, considere refatorar seu código para torná-lo mais legível e fácil de entender. Isso pode envolver a criação de funções separadas ou a reorganização da lógica do programa.
Depois de assistir o vídeo tente esse exemplo um pouco mais elaborado, pois assim você irá entender melhor como funciona o aninhamento de condicional em JavaScript.
Exemplo
// Verificar se um cliente possui direito a desconto com base em seu perfil e valor da compra.
var perfilCliente = "premium";
var valorCompra = 200;
var desconto;
if (perfilCliente === "premium") {
if (valorCompra > 100) {
desconto = 0.2 * valorCompra;
document.write("Parabéns! Você obteve um desconto de $" + desconto.toFixed(2) + ".");
} else {
document.write("Desculpe, o desconto é válido apenas para compras acima de R$100.");
}
} else {
document.write("Você não possui um perfil premium. Não é elegível para desconto.");
}
Espero que esses exercícios tenham sido úteis para você começar sua jornada de aprendizado em JavaScript. Continue praticando e explorando, e logo você estará dominando condicionais aninhadas como um profissional. Boa sorte e feliz codificação!