
Aula 06: Exercício Com Condicional em JavaScript | Tutorial para Iniciantes
Bem-vindo, pessoal! No vídeo de hoje, vamos mergulhar no fascinante mundo das condicionais em JavaScript.
Se você está dando seus primeiros passos no mundo da programação, entender como funcionam as condicionais compostas em JavaScript é crucial.
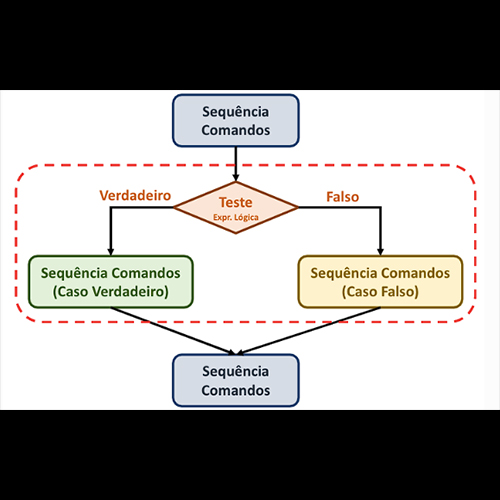
As condicionais compostas, geralmente implementadas com a estrutura if-else, permitem que você tome decisões mais complexas em seu código, com base em diversas condições. Neste artigo, vamos explorar alguns exercícios simples para ajudar iniciantes a compreender e praticar o uso dessas estruturas.
Se você é novo na programação ou apenas quer aprimorar suas habilidades, este tutorial é para você!
O que você aprenderá
Aplicações práticas de condicionais em situações do mundo real. Vamos criar um simples script em JavaScript para determinar se uma pessoa é elegível para votar com base na idade.
Entenda o poder das condicionais para tornar seu código mais dinâmico e responsivo!
Esse exercício é simples, mas fornece uma base sólida para entender como as condicionais compostas funcionam em JavaScript. Ao praticar esse exemplo e experimentar com diferentes valores e condições, você estará fortalecendo sua compreensão e habilidades de programação.
Lembre-se sempre de que a prática constante é essencial para o aprendizado eficaz da programação. Além disso, não hesite em explorar mais exemplos e recursos disponíveis online para expandir seu conhecimento.
Espero que esses exercícios tenham sido úteis para você começar sua jornada de aprendizado em JavaScript. Continue praticando e explorando novos conceitos, e logo você estará dominando as condicionais compostas como um profissional. Boa sorte e feliz codificação!
INDEX.HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Aula 06</title>
</head>
<body>
<script>
var aluno = prompt("Digite seu nome: ");
alert("Bem vindo a atividade de algoritmos aluno " + aluno);
var idade = Number(prompt("Digite a idade: "));
document.write("<br>***********************<br><br>");
document.write("<h1>Sistema de votação </h1>");
document.write("<br>***********************<br><br>");
if(idade > 16 && idade <= 65){
document.write("Votação obrigatória, pois você tem " + idade + " anos de idade.");
}else{
document.write("Votação opcional, pois você tem " + idade + " anos de idade.");
};
</script>
</body>
</html>