
Aula 08: Estrutura de decisão Switch Case em JavaScript para Iniciantes!
Quando se trata de tomar decisões em JavaScript, os iniciantes frequentemente se deparam com duas principais abordagens: condicionais aninhadas e a estrutura switch-case. Ambas são poderosas ferramentas para controlar o fluxo do programa , mas têm suas próprias distinções e cada uma delas terá sua utilização conforme o desenvolvimento e necessidade do projeto.
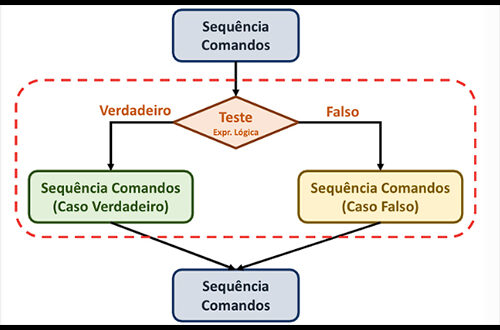
Condicionais Aninhadas:
As condicionais aninhadas são uma maneira de estruturar múltiplas instruções condicionais dentro de outras instruções condicionais. Isso cria uma cascata de verificações, onde cada bloco de código é executado apenas se a condição associada for verdadeira conforme virmos na aula passada.
Estrutura Switch-Case:
A estrutura switch-case é uma maneira mais direta de lidar com múltiplas condições. Ela permite comparar uma expressão com vários valores possíveis e executar um bloco de código com base no valor correspondente.
No vídeo de hoje iremos entender com essa estrutura funciona, pois ao aprender JavaScript, entender e dominar diferentes estruturas de controle de fluxo, como o switch-case, é essencial.
HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Aula 08 Switch Case</title>
</head>
<body>
<script>
var tipoUsuario = "Funcionario";
var mensagem
switch (tipoUsuario) {
case "Admin":
mensagem = "Feliz Natal, Chefe!";
break;
case "Gerente":
mensagem = "Boas festas, meu amigo!";
break;
case "Encarregado":
mensagem = "Boas festas!";
break;
default:
mensagem = "Até mais!";
}
document.write(mensagem);
</script>
</body>
</html>Conclusão
Em resumo, condicionais aninhadas são úteis quando você precisa realizar verificações complexas com base em várias condições. Por outro lado, a estrutura switch-case é mais apropriada quando você está lidando com uma única expressão e vários casos possíveis. Entender as diferenças entre essas abordagens ajudará os iniciantes a escolher a mais adequada para suas necessidades de programação em JavaScript.