
Básico de Arrow Function em JavaScript
O que são Arrow Functions?
Arrow functions são uma forma mais curta de escrever funções em JavaScript.
O JavaScript é uma linguagem de programação versátil e dinâmica, e a introdução das Arrow Functions no ECMAScript 6 (também conhecido como ES6) trouxe uma maneira mais concisa e elegante de escrever funções. As Arrow Functions são uma alternativa mais curta e sintaticamente mais limpa para as funções tradicionais em JavaScript.
Sintaxe Básica
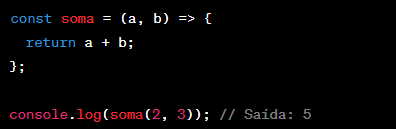
A sintaxe de uma Arrow Function é bastante simples. Aqui está um exemplo básico:

Neste exemplo, a função soma aceita dois parâmetros a e b e retorna sua soma. A seta (=>) substitui a palavra-chave function, tornando a sintaxe mais concisa.
Retorno Implícito
Se a função tiver apenas uma expressão, você pode omitir as chaves {} e a declaração return. O valor da expressão será implicitamente retornado.

Sem Parâmetros ou Apenas Um Parâmetro
Para funções sem parâmetros ou com apenas um parâmetro, os parênteses podem ser omitidos.

As Arrow Functions são uma adição valiosa ao JavaScript, tornando o código mais conciso e legível.
Conclusão
Arrow functions são uma adição valiosa ao JavaScript, especialmente para escrever código de forma mais concisa e legível. Espero que este artigo tenha fornecido uma introdução clara e útil às arrow functions, ajudando os iniciantes a compreender e começar a usar essa funcionalidade em seus próprios projetos. Experimente praticar o uso de arrow functions em diferentes contextos para se familiarizar completamente com essa poderosa ferramenta de programação!





2 Comments
DAVI DA SILVA OLIVEIRA
Maravilhosa explicação. Obrigado!
Marcos
Obrigado Davi, Bons estudos!