
Manipulando JSON e Criando Elementos HTML com JavaScript
Você está pronto para elevar suas habilidades em JavaScript a um novo patamar? Neste artigo, vamos mergulhar no fascinante mundo da manipulação de dados JSON e da criação dinâmica de elementos HTML usando o poderoso método map.
Uma Breve Introdução
Antes de mergulharmos na mágica do método map, vamos recapitular o que é JSON.
JSON, ou JavaScript Object Notation, é um formato leve de troca de dados amplamente utilizado na web. Ele é fácil de ler e escrever para humanos e fácil de analisar para máquinas.
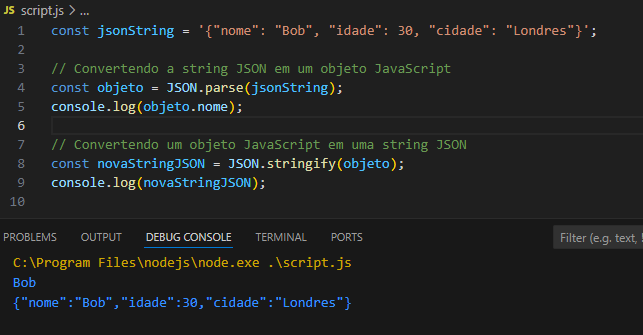
Um exemplo básico de um objeto JSON seria:

Manipulando JSON com JavaScript

Método Map
Este método é uma ferramenta poderosa para manipular arrays em JavaScript. Ele cria uma nova matriz com os resultados de uma função aplicada a cada elemento da matriz.
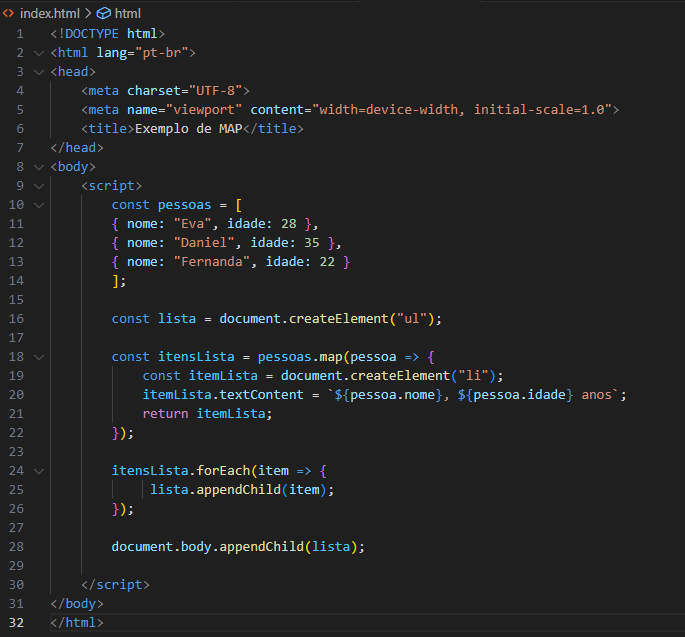
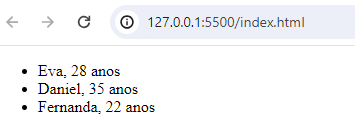
Vamos ver como podemos usar o método map para criar uma lista de elementos HTML dinamicamente com base em um array de objetos JSON:


Hoje vamos criar um exemplo prático que utiliza o método fetch para obter dados de um arquivo JSON e o método map para criar cards na tela com base nesses dados.
carros.json
[
{
"nome": "CARRO1",
"imagem": "img/carro1.jpg"
},
{
"nome": "CARRO2",
"imagem": "img/carro2.jpg"
},
{
"nome": "CARRO3",
"imagem": "img/carro3.jpg"
},
{
"nome": "CARRO4",
"imagem": "img/carro4.jpg"
},
{
"nome": "CARRO5",
"imagem": "img/carro5.jpg"
}
]
index.html
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Json com JavaScript e HTML</title>
</head>
<style>
.container{
display: flex;
flex-wrap: wrap;
justify-content: space-around;
}
.card{
border:1px solid #ccc;
border-radius: 8px;
padding: 16px;
margin: 10px;
width: 200px;
text-align: center;
box-sizing: border-box;
}
.card img{
max-width: 100%;
width: 150px;
height: 200px;
border-radius: 8px;
}
.card h3{
margin-top: 8px;
}
</style>
<body>
<div class="container" id="carros-container">
<!--<div class="card">
<img src="img/carro1.jpg" alt="">
<h3>CARRO1</h3>
</div> -->
</div>
<script>
function carregar(){
fetch('carros.json')
.then(response => response.json())
.then(carros =>{
const container = document.querySelector('#carros-container');
carros.map(carro=>{
const card = document.createElement("div");
card.classList.add("card");
const img = document.createElement("img");
img.src = carro.imagem;
img.alt = carro.nome;
const titulo = document.createElement("h3");
titulo.textContent = carro.nome;
card.appendChild(img);
card.appendChild(titulo);
container.appendChild(card);
})
})
}
carregar();
</script>
</body>
</html>Conclusão
O método map é uma ferramenta valiosa em seu arsenal de JavaScript. Ele simplifica a manipulação de arrays e torna a criação dinâmica de elementos HTML uma tarefa muito mais simples.
Espero que este artigo tenha sido útil para expandir seu conhecimento sobre manipulação de JSON, criação de elementos HTML e o poder do método map em JavaScript. Experimente e explore mais esse recurso em seus projetos futuros. Se tiver alguma dúvida ou sugestão, não hesite em compartilhar nos comentários abaixo.