Resumo das Lives TikTok 07 e 08/09/2024
Olá Pessoal!
Na Lives dos dias 07 e 08/09/2024 abordamos os seguintes temas:
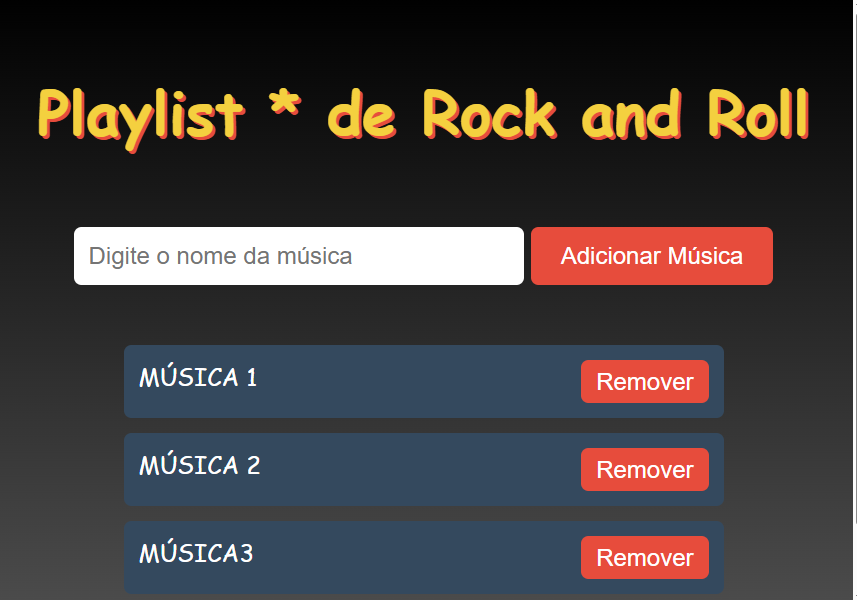
MINI PROJETO COM EVENTOS 07/09/204

HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mini Projeto</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<h1>Playlist * de Rock and Roll</h1>
<input type="text" id="inputMusica"
placeholder="Digite o nome da música">
<button id="botaoAdicionar">
Adicionar Música</button>
<ul id="playlist"> </ul>
</div>
<script src="script.js"></script>
</body>
</html>
CSS
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
background: linear-gradient(to bottom,
#000000, #555555);
color: #fff;
font-family: 'Rock Salt', cursive;
min-height: 100vh;
}
.container{
text-align: center;
margin-top: 50px;
}
h1{
font-size: 2.5rem;
color: #f4d03f;
text-shadow: 2px 2px #e74c3c;
}
input{
margin-top: 50px;
padding: 10px;
width: 300px;
border: none;
border-radius: 5px;
margin-bottom: 20px;
font-size: 1rem;
}
button{
background-color: #e74c3c;
color: white;
padding: 10px 20px;
border: none;
border-radius: 5px;
font-size: 1rem;
cursor: pointer;
transition: background-color 0.3s ease;
}
button:hover{
background-color: #c3092b;
}
ul{
list-style-type: none;
margin-top: 20px;
padding: 0;
}
li{
background-color: #34495e;
padding: 10px;
margin: 10px auto;
border-radius: 5px;
display: flex;
justify-content: space-between;
align-content: center;
width: 70%;
max-width: 400px;
}
li button{
background-color:#e74c3c ;
color: white;
border: none;
padding: 5px 10px;
cursor: pointer;
transition: background-color 0.3s ease;
}
li button:hover{
background-color:#c0392b ;
}
JAVASCRIPT
const botaoAdicionar =
document.getElementById('botaoAdicionar');
const playlist =
document.getElementById('playlist');
const inputMusica =
document.getElementById('inputMusica');
function adicionarMusica(){
const nomeMusica = inputMusica.value;
// virificar se o campo esta vazio
if(nomeMusica === ""){
alert("Por favor," +
" digite o nome da música");
return;
}
//criar um novo li
const li = document.createElement('li');
li.innerHTML = ` ${nomeMusica} <button
class="botaoRemover"> Remover </button>`;
//adicionar o novo elmento a lista
playlist.appendChild(li);
inputMusica.value = "";
// adiciona o evento de remocao
const botaoRemover =
li.querySelector('.botaoRemover');
botaoRemover.addEventListener
('click', removerMusica);
}
//remover musica
function removerMusica(event){
const li = event.target.parentElement;
playlist.removeChild(li);
}
//adicionar o vento no botao adicionar
botaoAdicionar.addEventListener
('click', adicionarMusica);
// permite pressionar o ENTER
inputMusica.addEventListener
('keypress',function(event){
if(event.key === 'Enter'){
adicionarMusica();
}
});
LIVE DO DIA 08/09/2024
HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Adicionar e Remover Item</title>
</head>
<body>
<ul id="minhaLista">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
<button id="botaoAdicionar">Adicionar Item</button>
<button id="botaoRemover">Remover Item</button>
<script>
const add = document.getElementById('botaoAdicionar');
const del = document.getElementById('botaoRemover');
add.addEventListener('click', function(){
const novoItem = document.createElement('li');
novoItem.textContent = "Item Novo";
document.getElementById('minhaLista').appendChild(novoItem);
});
del.addEventListener('click', function(){
const lista = document.getElementById('minhaLista');
lista.removeChild(lista.lastElementChild);
})
</script>
</body>
</html>
FOR OF e FOR IN
const numeros = [ 10, 20, 30, 40, 50];
let resultado = ' ';
for(var i = 0; i < numeros.length; i++){
resultado += numeros[i] + ' ';
}
console.log('Resultado do FOR: ' + resultado.trim());
//////////////////////////////////////////////////////////
let resultado2 = ' ';
for( var num of numeros ){
resultado2 += num + ' ';
}
console.log('Resultado do FOR OF: ' + resultado2.trim());
let resultado3 = ' ';
// percorre os indices
for ( let numero in numeros ){
resultado3 += numero + ' ';
}
console.log('Resultado do FOR IF: ' + resultado3.trim());
const pessoa = { nome: 'João', idade: 30, cidade: 'São Paulo'};
for( let chave in pessoa){
console.log( chave + ': ' + pessoa[chave]);
}
FOREACH
const nomes = ['Marcos', 'João', 'Carla', 'Maria'];
for(var item = 0; item < nomes.length; item ++){
console.log( item + 1 + " - " + nomes[item]);
}
console.log('***');
nomes.forEach( function ( item, index ){
return console.log( (index + 1) + " - " + item);
});

https://go.hotmart.com/V89811082M?dp=1
https://go.hotmart.com/X90111663X?dp=1
HORÁRIO DAS LIVES
Domingo – Segunda e Quarta às 19:00hs
Quinta – Sexta e Sábado às 10:00hs